Publicando seu projeto pelo Azure Devops — Building SPA project (Angular/Vue/React) — Pt. 1

Para iniciarmos, precisamos de um projeto criado no Azure Devops, repositório de código conecta, e que o código do seu projeto esteja com os builds funcionando.
Nestes exemplos, iremos realizar o build dos projetos que estão escritos em Angular e Asp.NET Core e publicar eles nos seus servidores.
Porém a lógica se aplica para as demais linguagens similares, como Vue, React, e outras versões do Asp.NET.
Então antes disso, teste os builds para produção na sua máquina, então limpe suas pastas de “/node_modules”, apague o “/package-lock.json” e rode “npm run prod”, “dotnet build” ou os demais comandos para compilar para produção.
Para contextualizar as opções que temos no Devops, existem
- Pipelines: processo onde iremos rodar os builds e gerar um artefato final (zip) das suas pastas publicadas (normalmente “/dist” e “/publish”)
- Releases: processo onde iremos utilizar os artefatos gerados nos pipelines para publicar nos nossos servidores (neste exemplo utilizaremos nossas VMs).

Com seu projeto rodando na sua máquina, vamos por a mão na massa…
No menu, acesse “Pipelines” e clique em “New pipeline”

Existem várias formas de criar, porém eu vou pelo mais fácil e visual para mim, no final clique em “Use the classic editor”

Selecione onde está o código, no meu caso está no próprio repositório do Azure Devops, e com isso selecione o projeto, repositório e a branch desejada, e clique em “Continue”

Escolha a opção “Empty job”, assim vamos começar com um pipeline vazio e iremos adicionando cada job passo-a-passo.

Confirme as informações abaixo, definindo o nome desse pipeline, “agent pool” (que é em qual ambiente irá rodar, você pode configurar um ambiente para compilar no seu servidor ou até na sua máquina) e o “agent specification” (em qual tipo de máquina irá rodar).
Nas demais opções do lado esquerdo, “get sources” e “agent job 1” não iremos mudar nada.

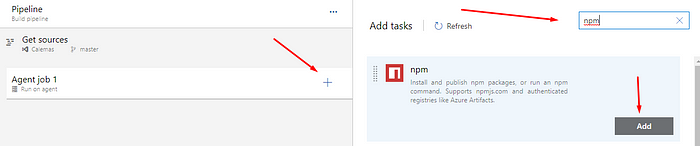
Agora iremos adicionar as “tasks” para começarmos o build, clica no ícone de “+”, e na caixa de pesquisa busque por “npm” e “add” na primeira task.

Pode repetir esse processo, adicionando: duas vezes o npm, depois buque por “archive files” e “publish build artifacts”, e adicione mais essas duas tasks, ficando assim:

Vamos configurar agora cada task inserida.
Na primeira, pode deixar npm install ou em caso de erros por conta da versão do npm ou conflito de pacotes (aconteceu recentemente comigo), mude para custom e adicione o comando manualmente com o parâmetro para mitigar o erro:
- Selecione a primeira task: npm install;
- Defina um nome: display name;
- Command: selecione custom;
- Working folder: defina a pasta/caminho (baseando na raiz do seu repositório) onde está seu projeto do frontend;
- Command: insira o comando que irá ser executado;

Segunda task: npm build
- Faça a configuração dos primeiros campos igual ao item acima;
- Command: defina o comando para realizar o build do seu projeto, precisa estar dentro do package.json, neste seria “npm run prod”, então insira “run prod”


Terceira task: troque o nome para Archive /dist
- Root folder: insira o caminho onde gerou o build, no caso o Angular gera na pasta /dist;
- Remova a marcação do “Prepend root folder name…”;
- E no caminho onde ele irá criar o zip, altere o nome para o nome da pasta do frontend (isso porque vamos ter mais de um build futuramente neste mesmo pipeline e também para ficar mais fácil de se localizar quando criar o release);

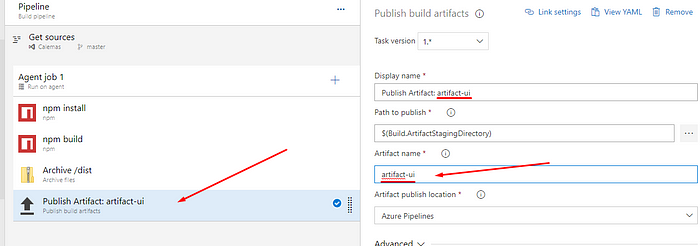
Última task: Publish Artifact
- Defina um nome para seu artefato gerado, utilizaremos também para criar o release.

Feito isso, nosso build está pronto, é só salvar e colocar para rodar “Save & queue”.
Veja que sempre que colocar para rodar este pipeline, você tem a opção de mudar as configurações de onde e qual branch irá rodar.

Próximas etapas…